Import from web service
Users can import photos from web services in Uppload by specifying the resource URL. Currently supported services are:
| Service name | Class name |
|---|---|
| Direct URL | URL |
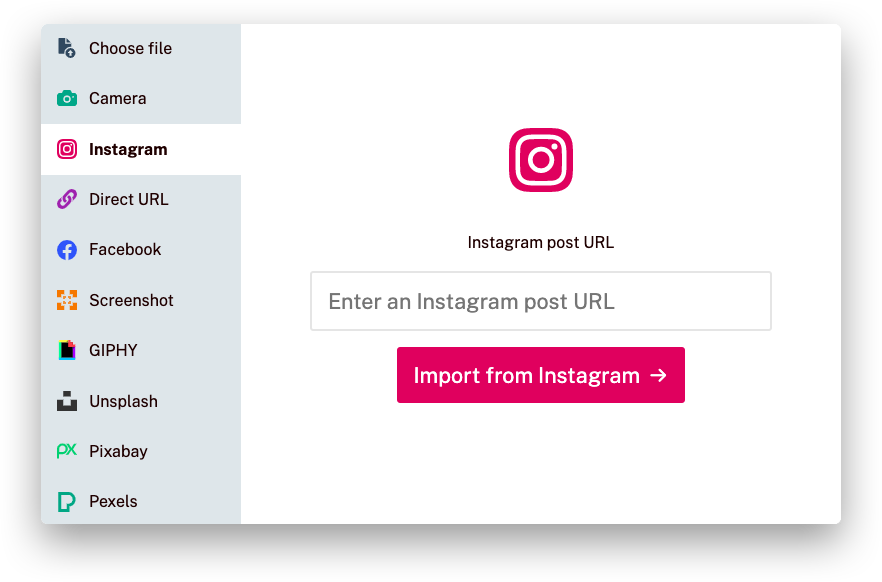
Instagram | |
Facebook | |
Twitter | |
| Flickr | Flickr |
| 9GAG | NineGag |
Pinterest | |
| DeviantArt | DeviantArt |
| ArtStation | ArtStation |
Flipboard | |
| Fotki | Fotki |
LinkedIn | |
Reddit | |
| Tumblr | Tumblr |
| WeHeartIt | WeHeartIt |
| Webpage screenshot | Screenshot |

All web services work the same way. For example, to add the Instagram service to your build, simply import it, initialize the class to an object, and use the Uppload.use() function:
import { Uppload, Instagram } from "uppload";
const picture = new Uppload();
picture.use(new Instagram());
Development
Under the hood, all of these web service importers use the Microlink API, so they have a shared codebase. Uppload also caches API responses in local storage.
If you want to build your own Microlink-based web service importer, you can do this:
import { MicrolinkBaseClass } from "uppload";
export default class ServiceName extends MicrolinkBaseClass {
name = "service-name";
icon = "your-svg-icon";
color = "#cc3366";
}